MVC简介
MVC 就是Model-View-Control模式的简称,包括模型层(Model), 视图层(View), 控制层(Controller).
Model主要负责管理数据,View主要用来显示数据,Controller主要用来操作数据,控制View联动。
Qt也采用了这个模式,模型层用Model,视图层用View,控制层改名叫了代理Delegate。
QFileSystemModel
我们可以举个简单的例子,用QFileSystemModel来实现文件夹内容的展示,QFileSystemModel是Qt给我们提供的处理本地文件系统的文件和目录。
1 | int main(int argc, char *argv[]) |
为model设置根目录,目录为当前文件夹。
创建树型视图,视图加载model,并且设置视图的根索引为model的当前目录的索引。
模型介绍
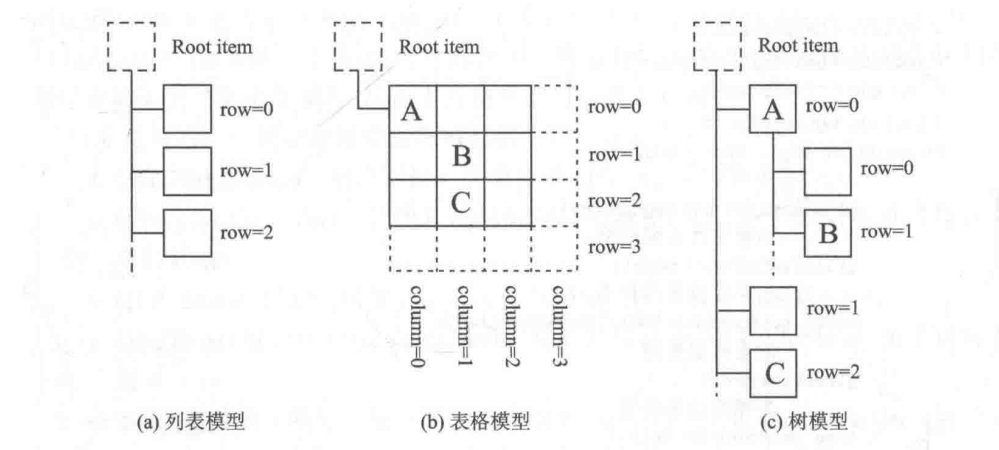
模型分为几种,有列表模型,表格模型,以及树模型。详细可以参考Qt的帮主文档,搜索Model/View Programming。
模型有一个最基本的类QStandardItemModel,我们基于这个模型类实现一个树形模型。
1 | int main(int argc, char *argv[]) |
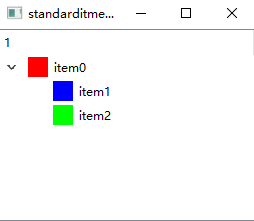
运行后程序效果图
item0节点下挂载了item1和item2两个节点。程序用两种方式为item设置图标,提示,文本。
一种是setText,setIcon, setToolTip方式,另一种是setData方式。
setData的方式可以参考Qt的文档,文档里列举了一些可以设置的角色。
EditRole是可编辑角色,DecorationRole类似于图片显示,ToolTipRole类似于提示的角色。
特定模型
除了QStandardItemModel之外,还有一些其他集成好的特殊模型,如果我们要实现树形模型就子类化QStandardItemModel。
如果想实现列表模型就子类化QAbstractListModel,如果像实现表格模型就子类化QAbstractTableModel。
我们子类化QAbstractListModel,实现一个列表模型。
1 | class StringListModel:public QAbstractListModel |
这个模型类包含一个QStringList,用来管理数据
1 | StringListModel::StringListModel(const QStringList & strings, |
headerData函数内根据水平还是垂直判断,显示表头。
data函数内根据角色返回索引对应的数据。
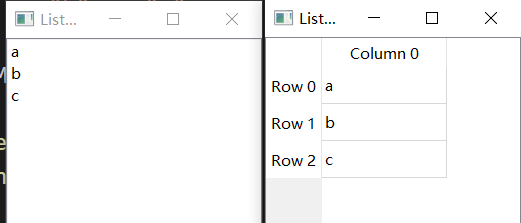
在main函数中可以分别用一个listview和treeview显示
1 | int main(int argc, char *argv[]) |

设置可编辑选项
我们为自定义的listmodel模型添加两个函数flags()和setData()函数。
flags函数用来判断模型索引对应的项目的属性,通过标记按位或的方式获取。
setData用来设置模型索引对应的项,并且设置他的编辑属性。
1 | Qt::ItemFlags StringListModel::flags(const QModelIndex& index) const{ |
如果是无效的数据则返回ItemIsEnabled标记,否则在原来的标记基础上增加ItemIsEditable。
当我们修改数据时,会触发setData函数, 该函数根据项的角色为EditRole替换原来的字符串。
1 | bool StringListModel::setData(const QModelIndex& index, |
并且发送了dataChanged,这个信号第一个参数为左上角的index,第二个参数为右下角index。
dataChanged通知View视图刷新数据,从而完成数据的修改。
另外Views显示数据时会根据data返回的数据显示,所以要将data函数的显示逻辑中添加Qt::EditRole。
1 | QVariant StringListModel::data(const QModelIndex& index, int role) const{ |
添加行与删除行
添加行和删除行都需要在添加和删除之前调用begin操作,操作完之后调用end操作
1 | bool StringListModel::insertRows(int position, int rows, |
接下来可以调用一下测试
1 | model.insertRows(3,2); |
运行的效果如下