安装QtCreator
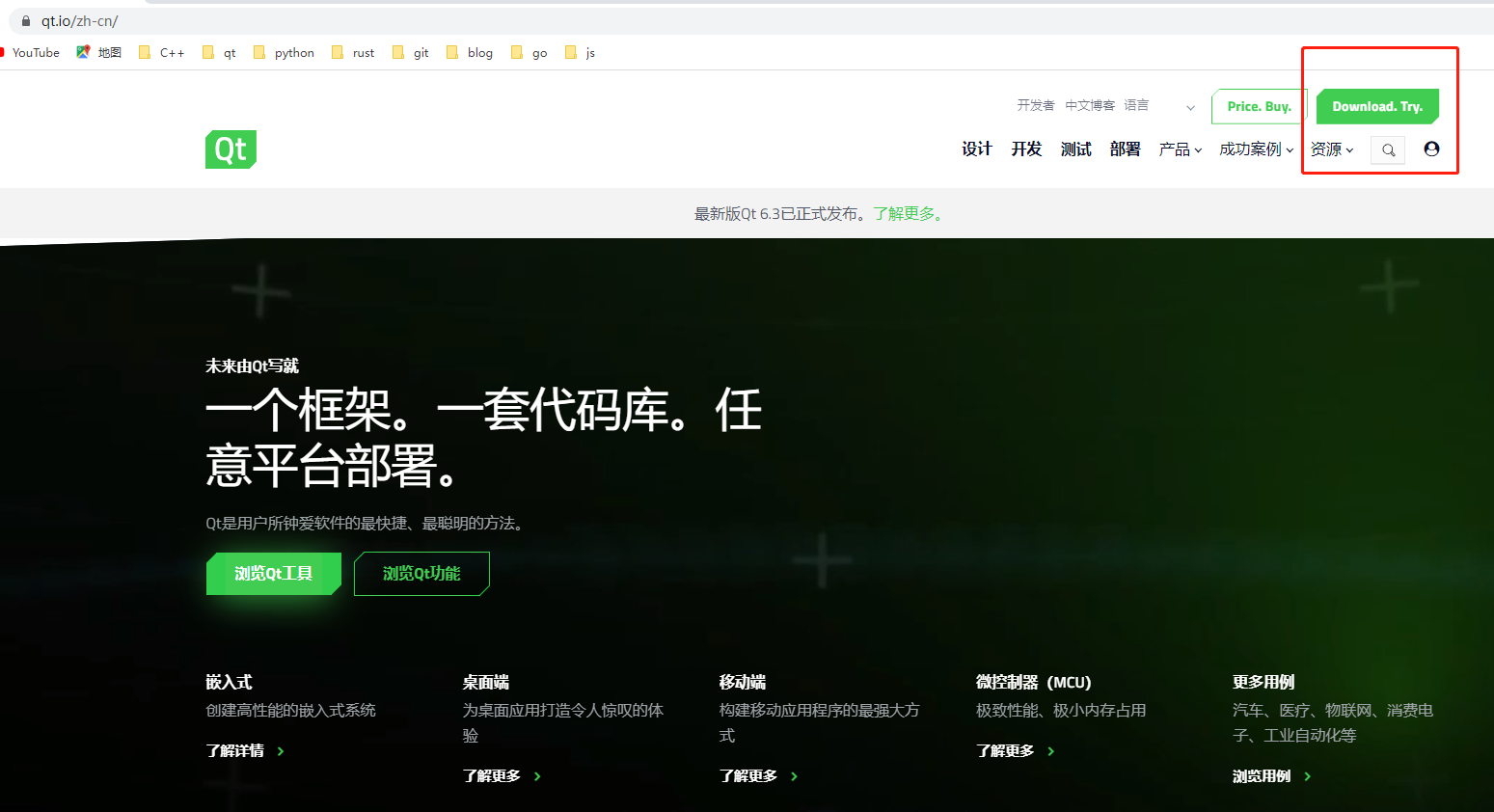
进入Qt官网https://www.qt.io/zh-cn/,点击下载按钮

然后选择试用Qt,这里下载的是免费版本,也就是社区版本,如果点击购买则下载专业版。

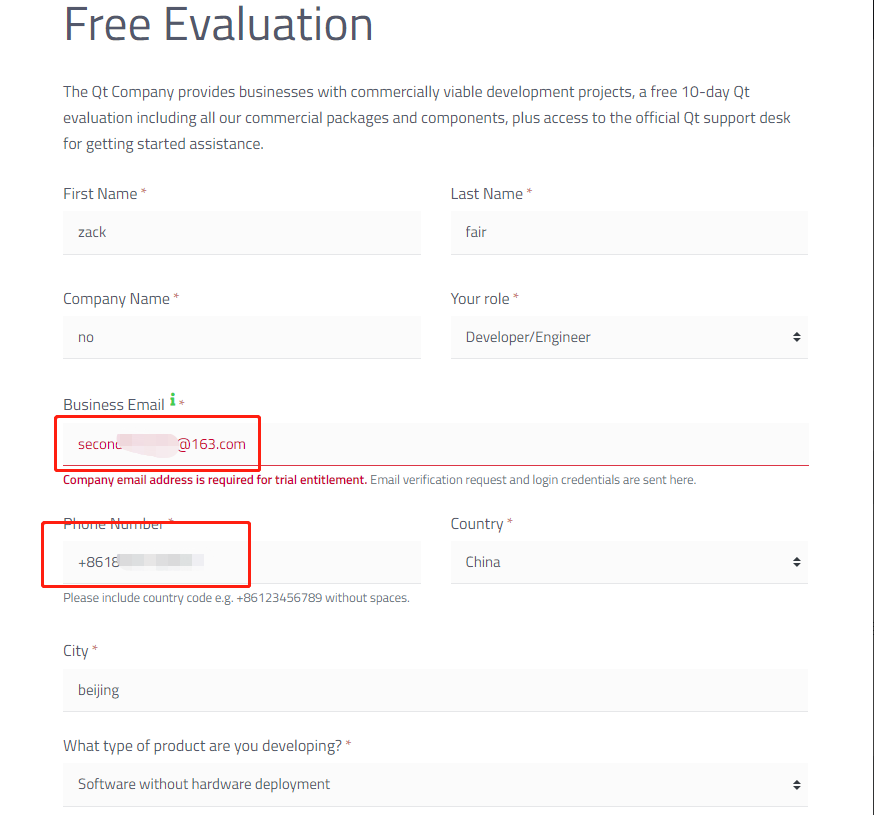
点击下载后需要填写个人信息,填好邮箱和手机

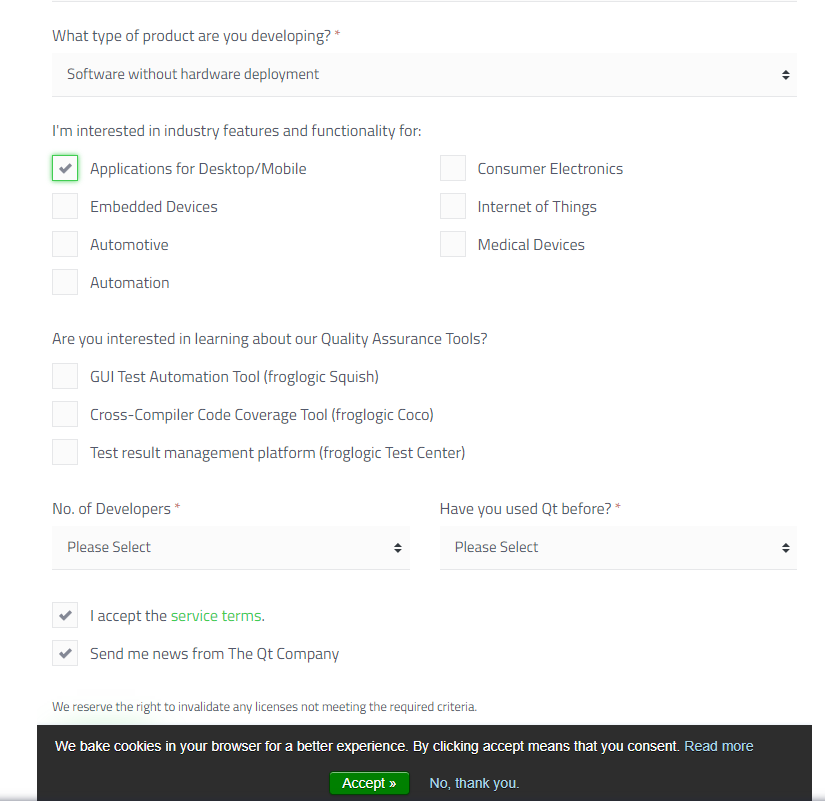
还需要填写用途,并选择偏好

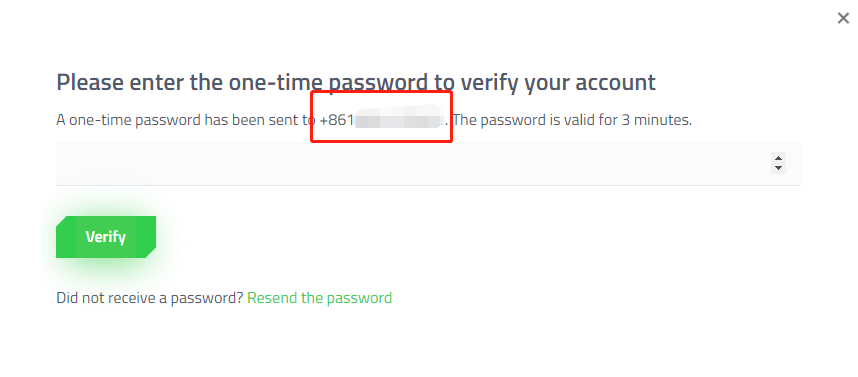
qt服务器收到消息后会让你填写确认码

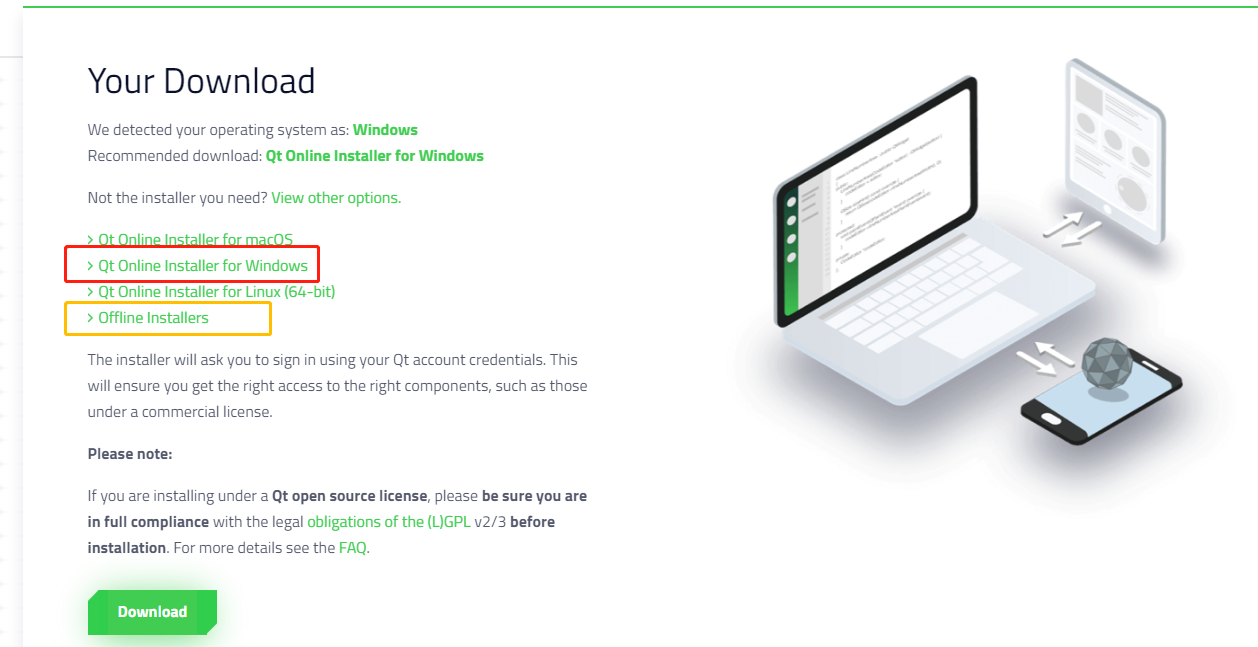
填好后页面会跳转到下载链接界面,可以选择离线下载,也可以选择在线下载,在离线下载界面还可以选择过去的版本,我选择在线安装。

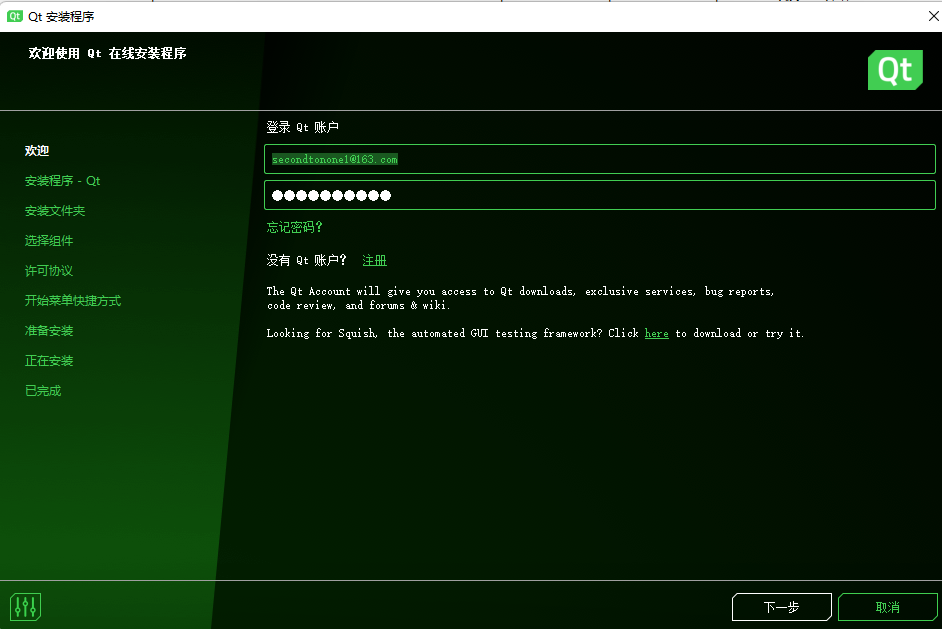
点击在线安装会下载下载器,点击下载器然后开始安装,安装过程中要填写账号和密码,没有就注册一个。

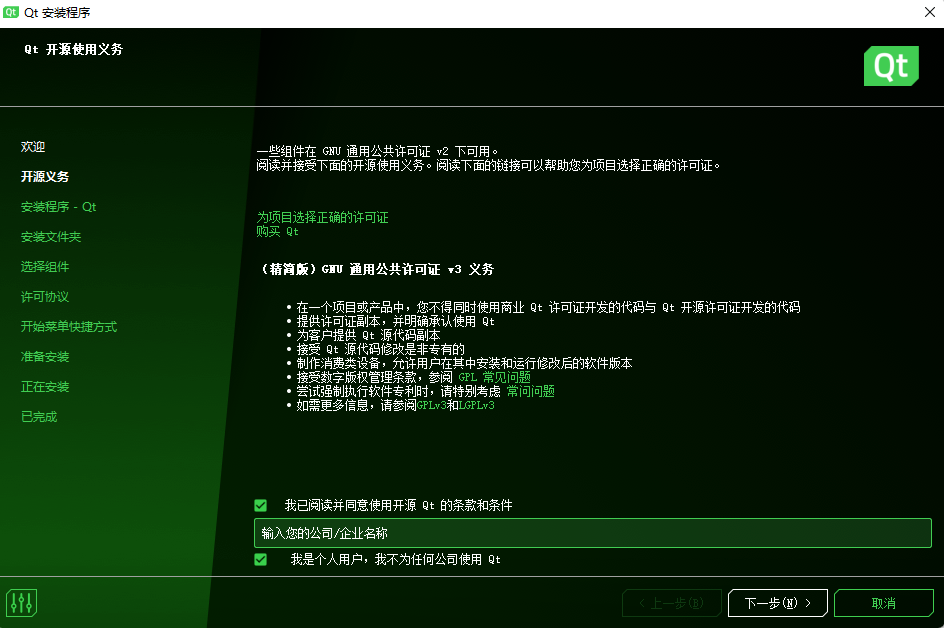
选择个人安装,不用于商业用途,这样我们下载的就是社区版本

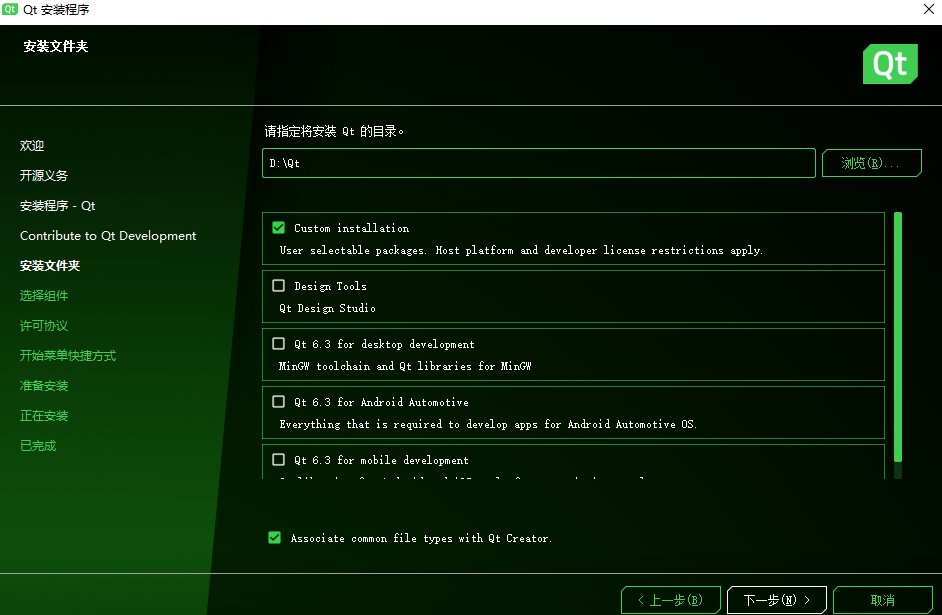
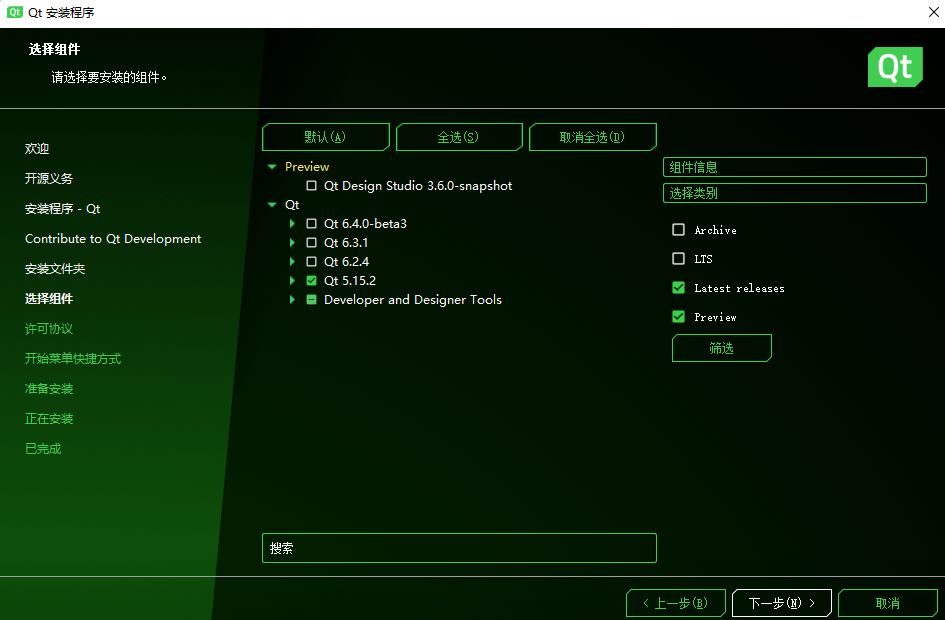
选择要安装的组件和目录

选择组件可以全选,我在默认的基础上勾选了5.15的组件,用默认的就够了

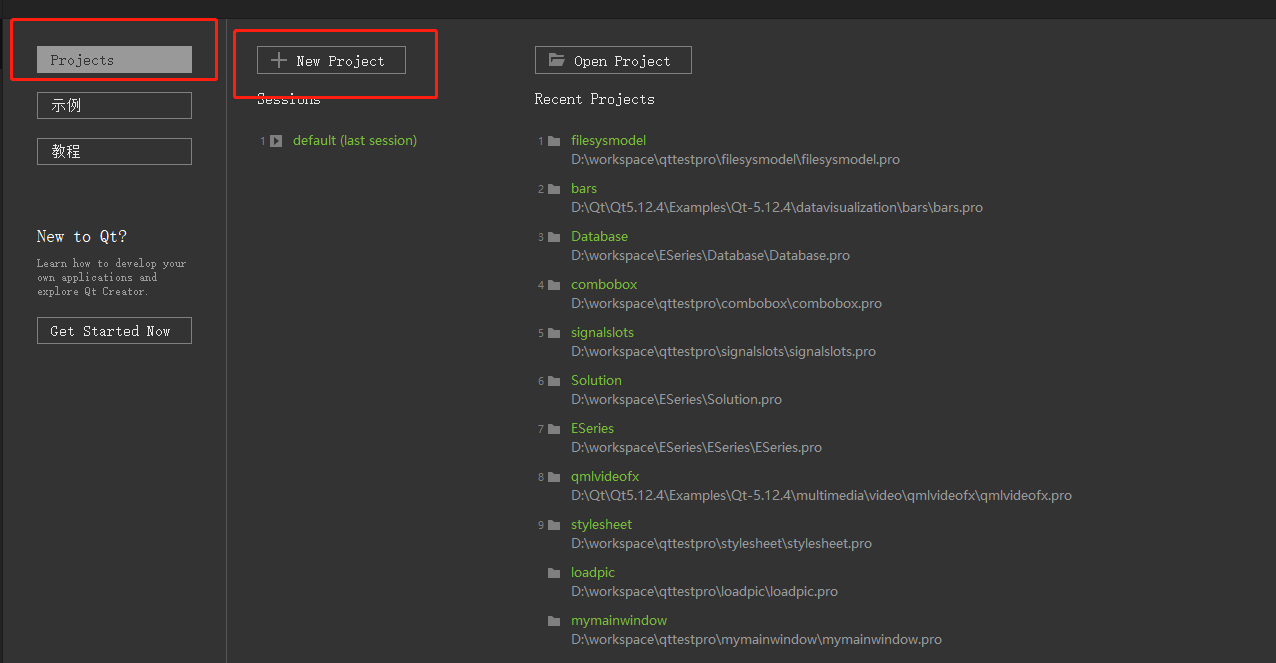
初次使用QtCreator
我们可以选择新建项目,看看效果

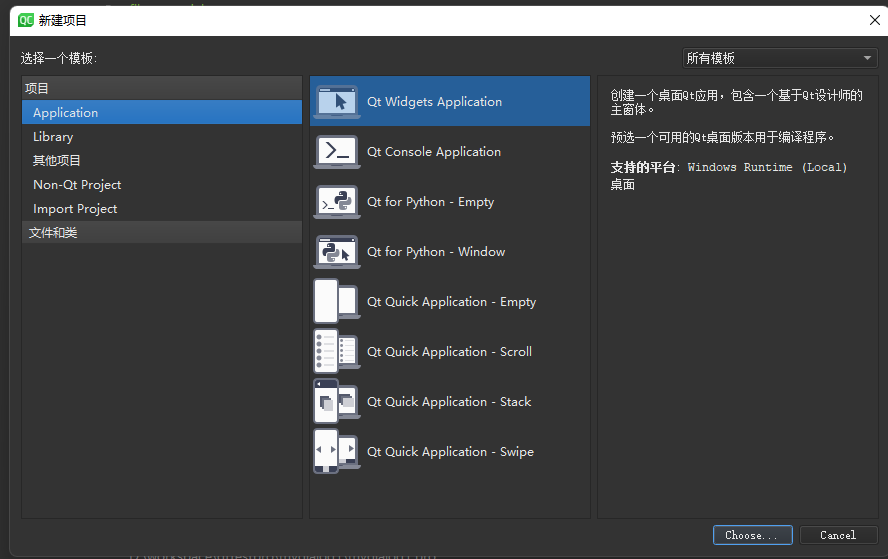
因为我们要创建一个桌面应用,所以选择QtWidgets Application

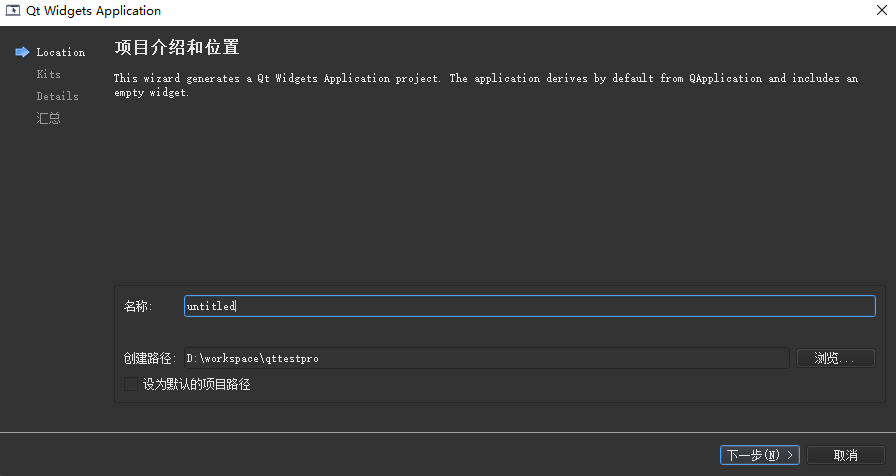
填写项目名和项目路径

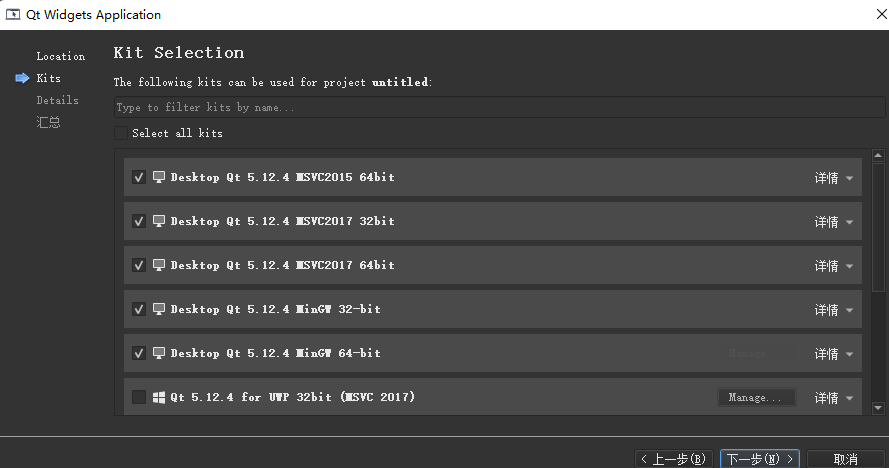
选择编译组件,如果不确定可以全选,Qt会默认选择一个

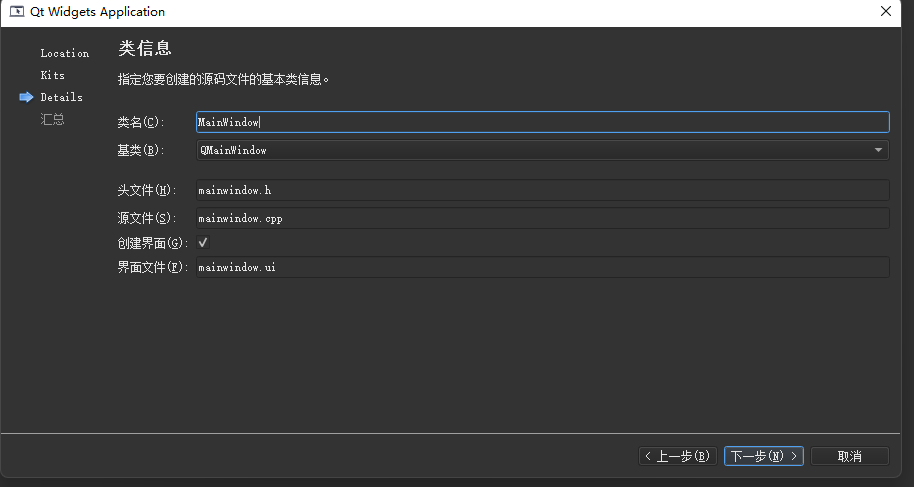
Qt会为我们创建主窗口,我们可以为这个主窗口定义类名

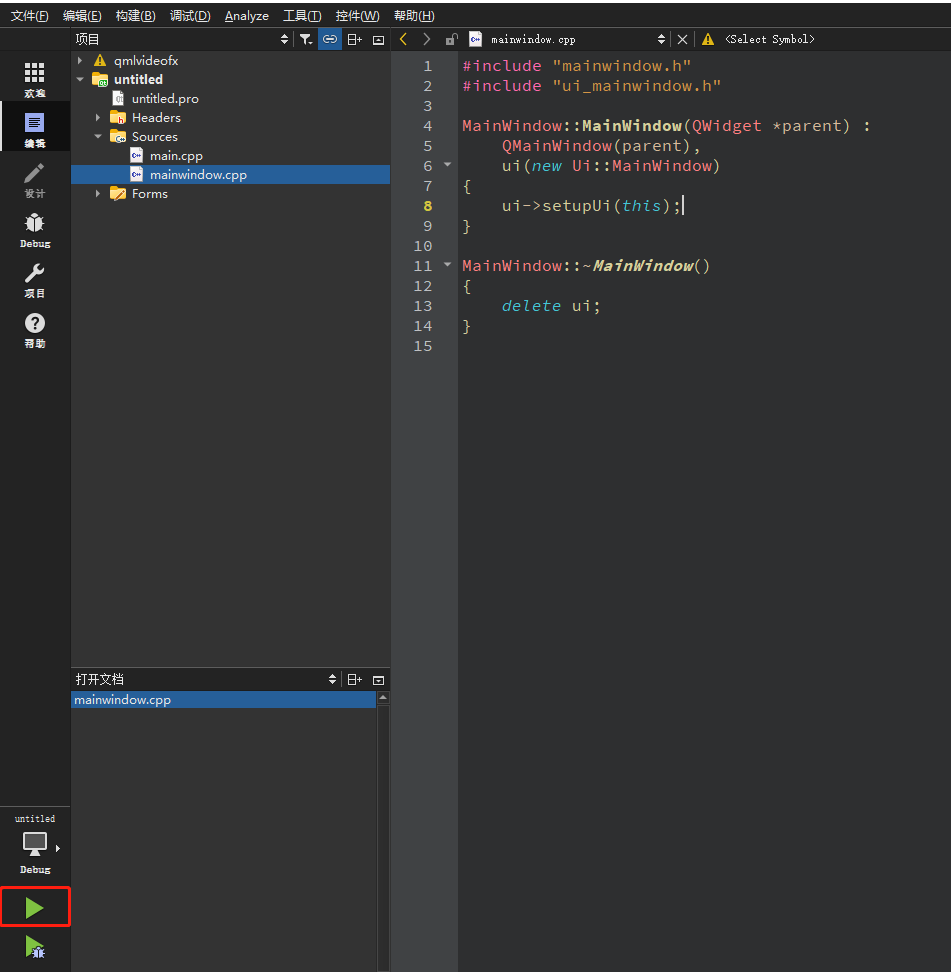
点击确定后界面就会跳转为我们生成好项目

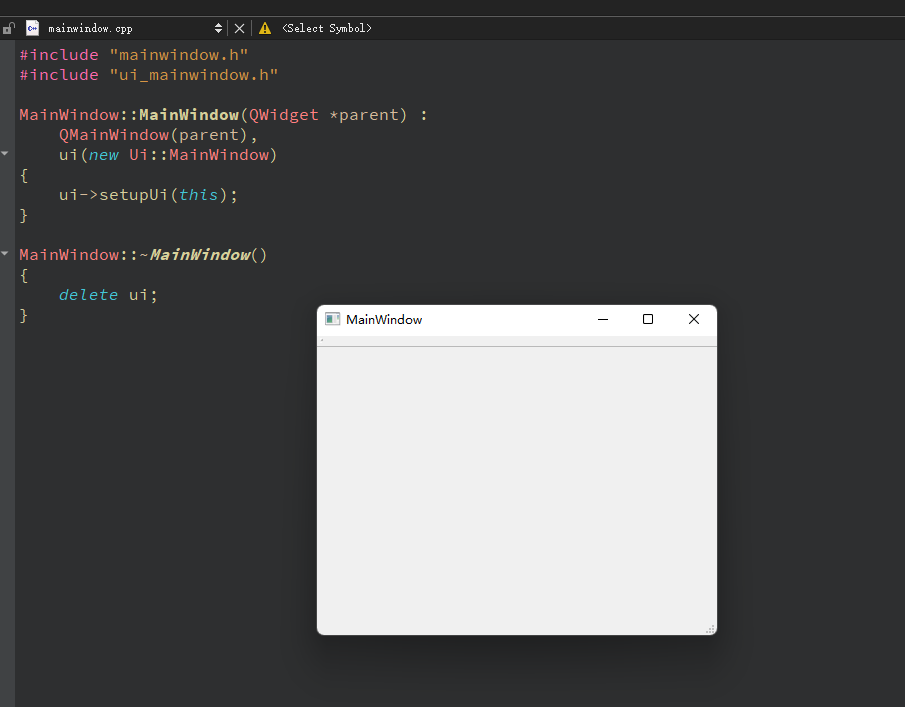
我们点击绿色的三角号就是运行项目,如果你的三角号是灰色的,你需要点击上面的Debug选择编译套件,选择一个你能用的就好。第一次编译时间会长一点,编译好就会弹出我们生成的界面了。

到此Qt的安装环境就配好了。
visual studio 配置Qt开发环境
有时候我们习惯了Visual Studio的开发习惯,也可以用Visual Studio配置Qt开发环境。
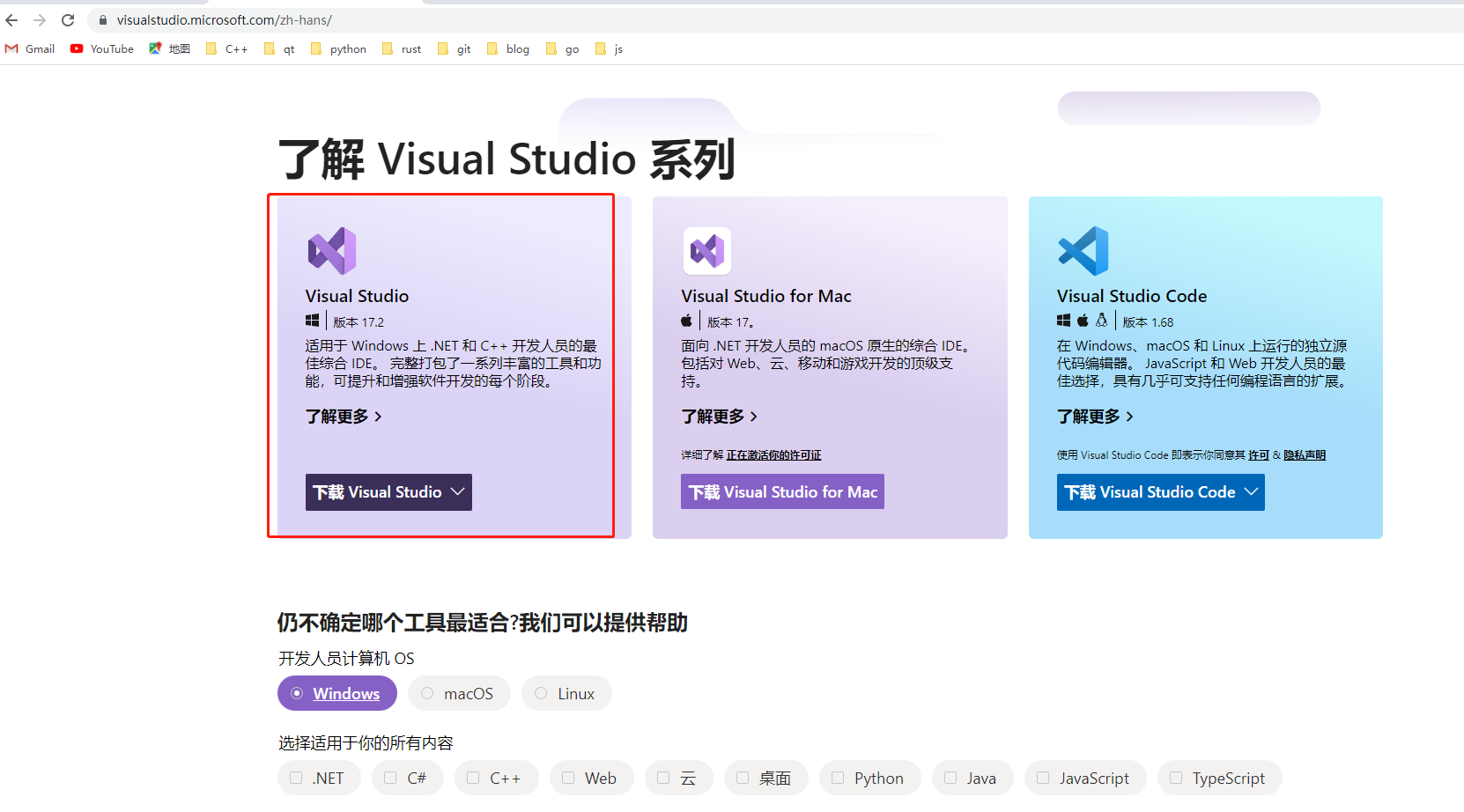
可以去visual studio官网https://visualstudio.microsoft.com/zh-hans/
如果点击下载Visual Studio,则直接下载的是最新版本的Visual Studio

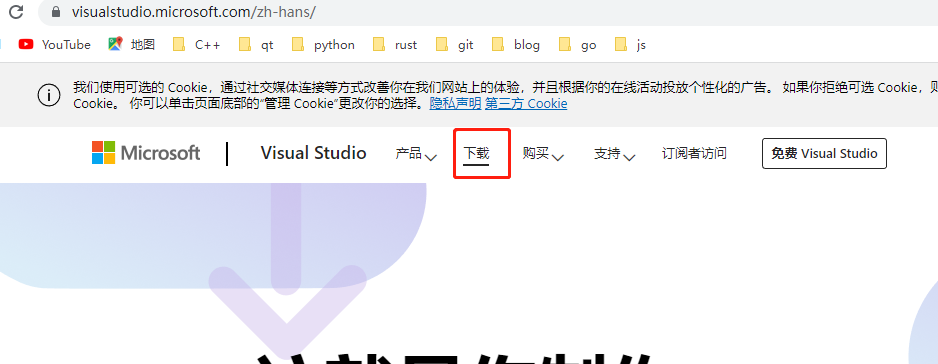
如果想要下载过去的版本,可以点击下载标签

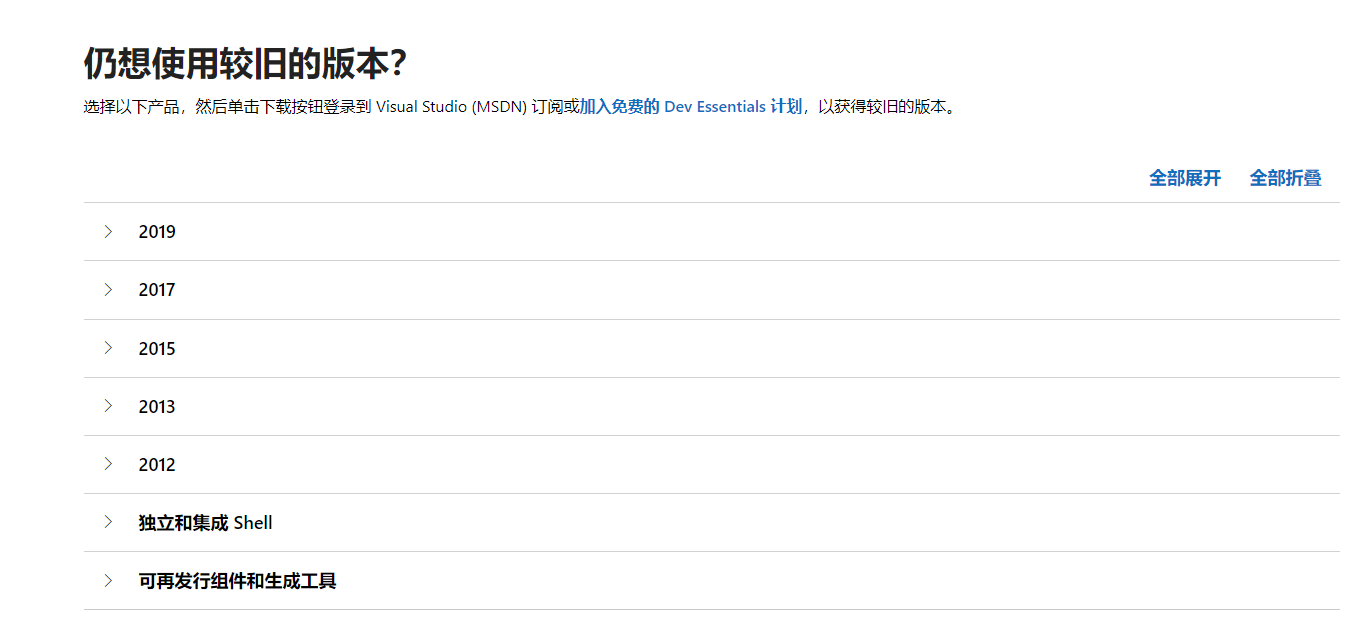
这里有过去版本的列表,我下载的是2019版本

下载时需要登录,可以用github或者手机

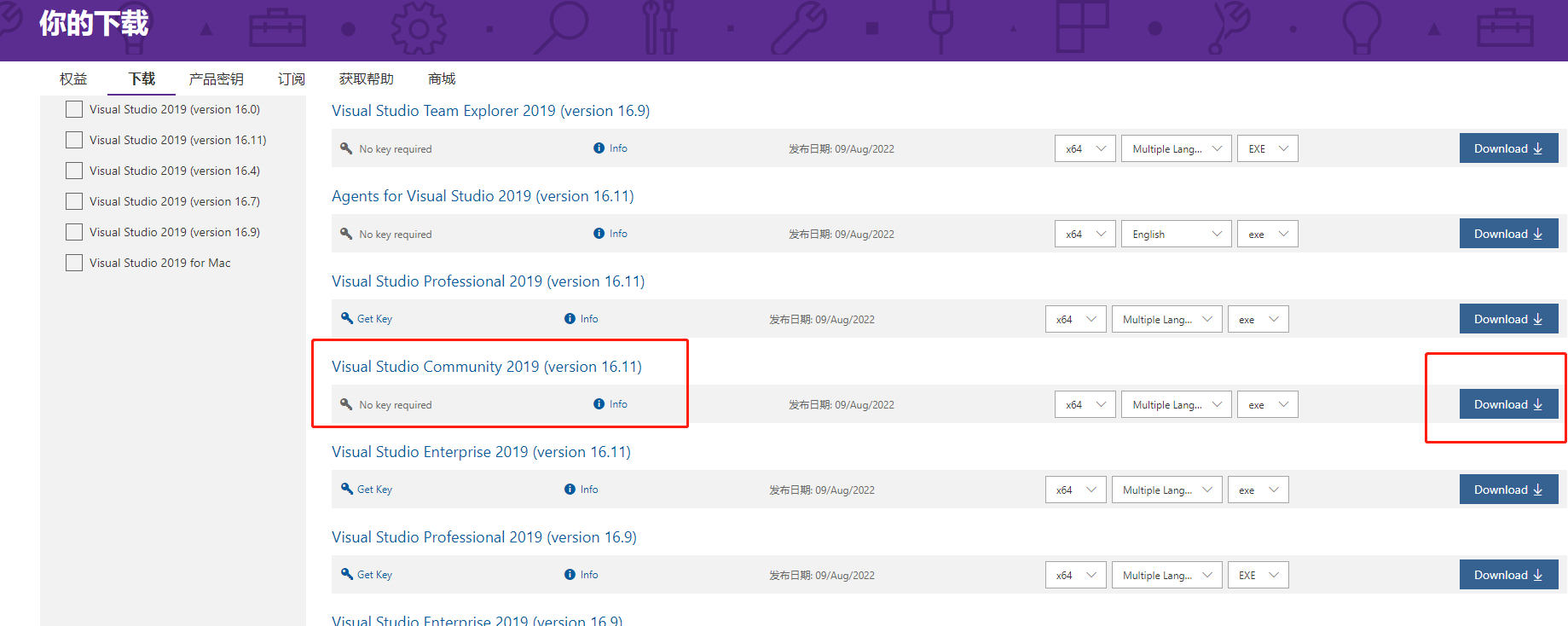
下载一定要选择community,community是社区办,如果选择专业版和企业版需要秘钥,是付费的。

我们用vs打开之前Qt创建的项目目录

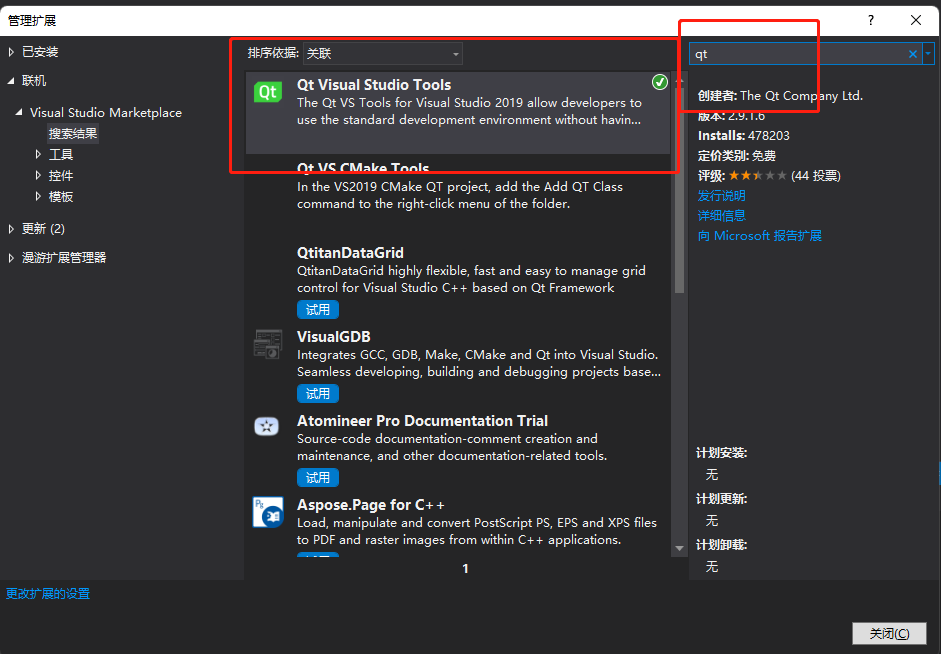
为了让vs可以打开qt项目,需要安装qt插件, 点击扩展->管理扩展, 输入Qt,然后下载安装

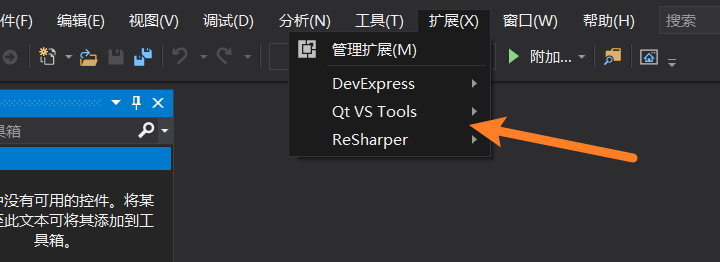
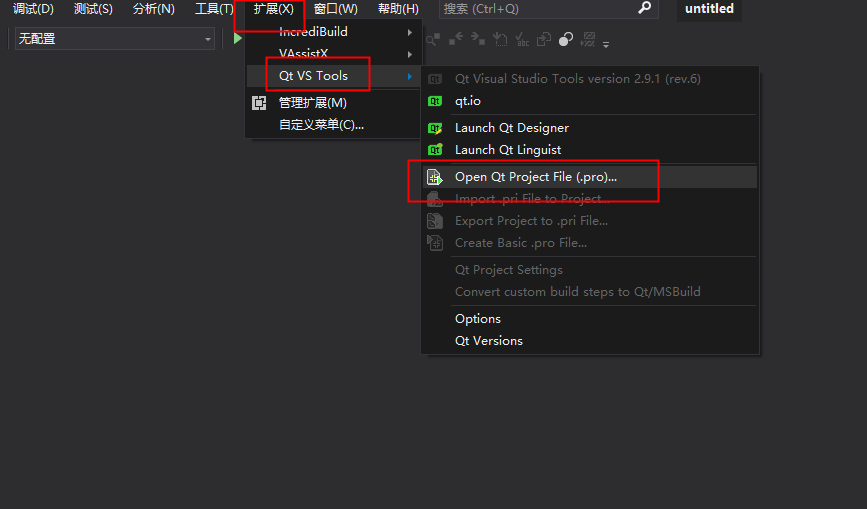
安装好后重启vs, 然后点击扩展,选择Qt Vs Tools

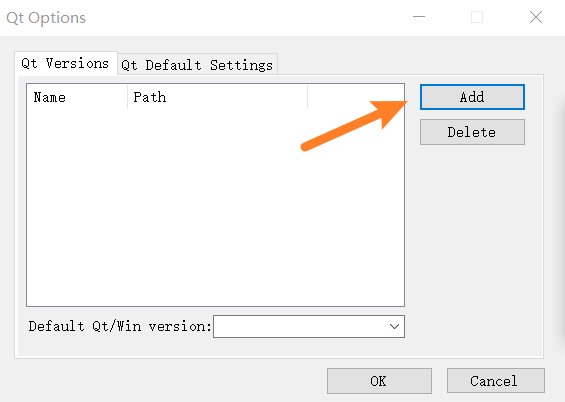
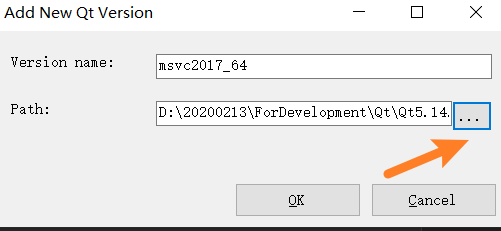
然后选择Qt Versions 里点击Add

然后添加Qt的qmake路径

然后我们用vs打开qt项目

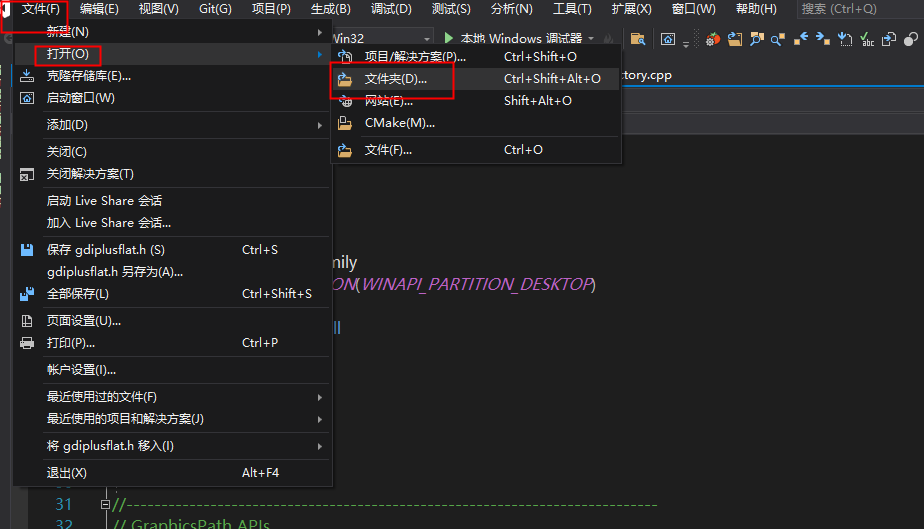
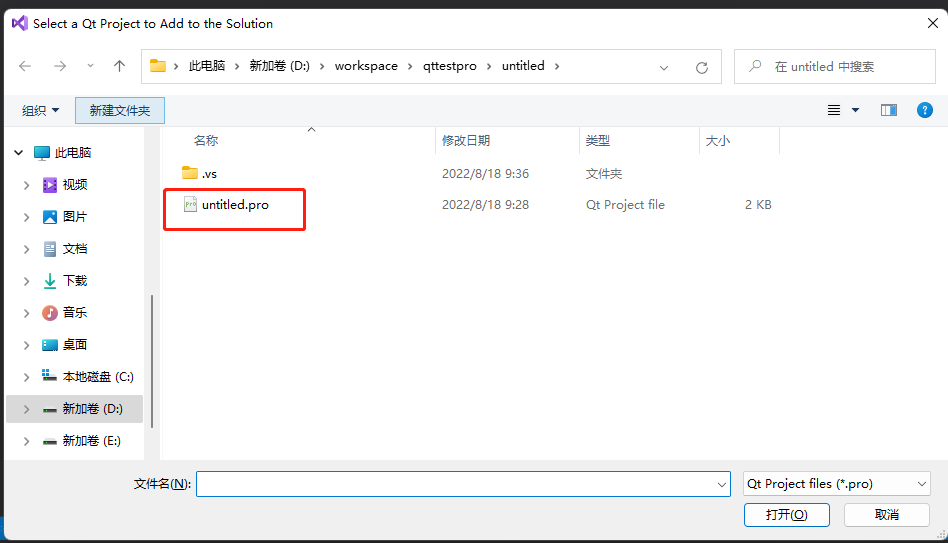
然后打开之前创建的qt项目

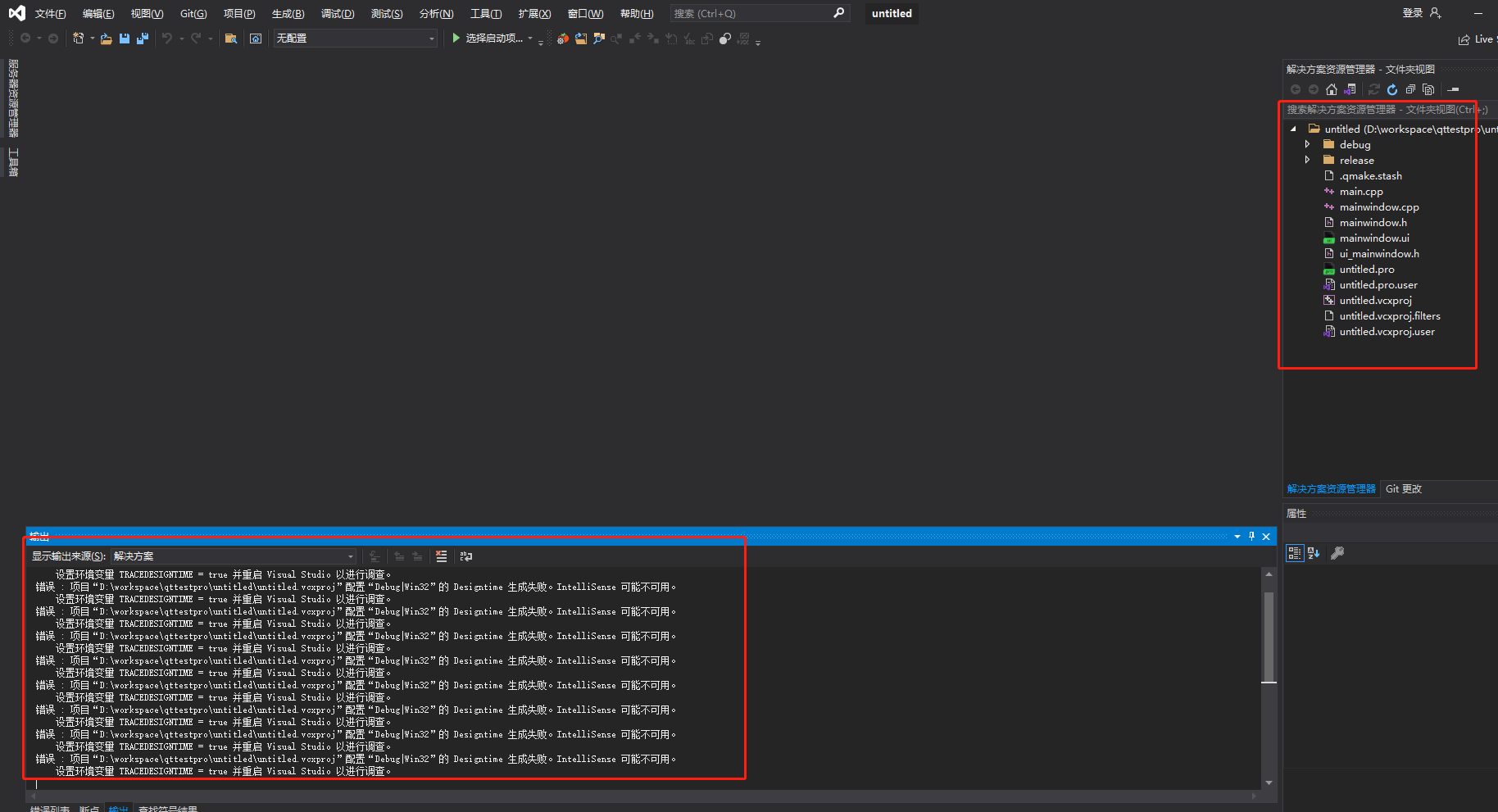
此时vs可能会报错,如下所示

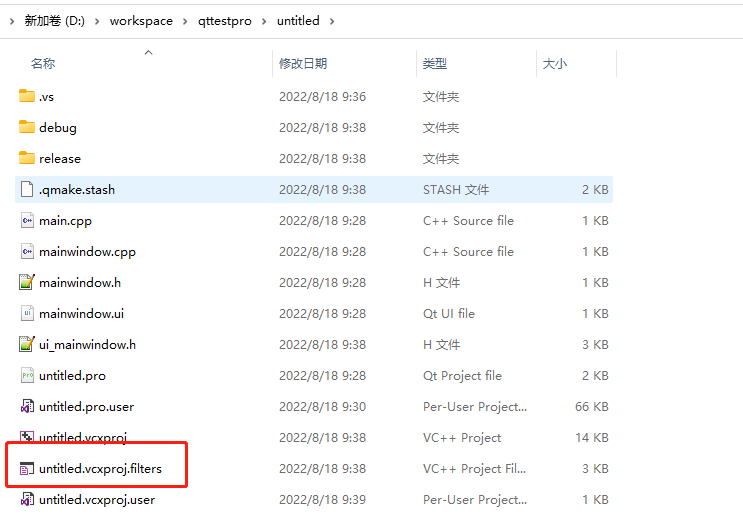
此时需要关闭vs,我们进到刚才qt项目文件夹里,发现已经生成vcxproj文件,

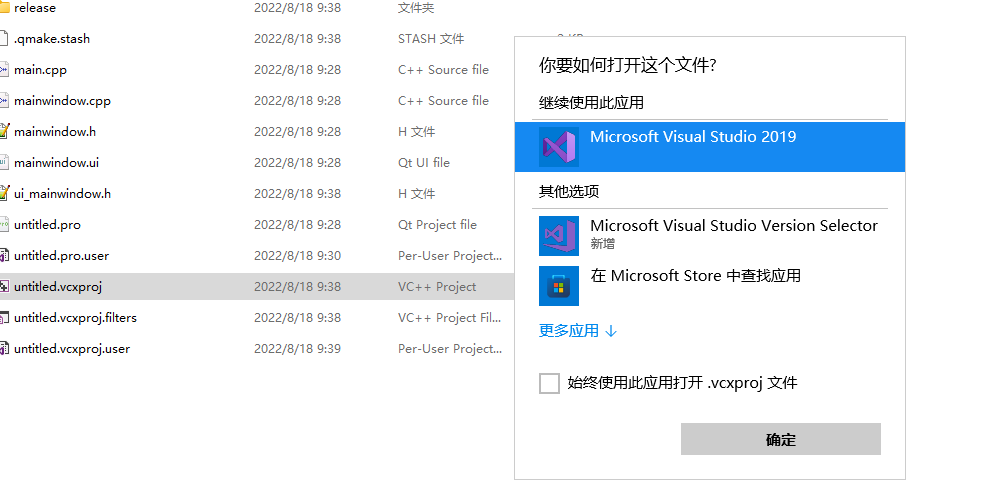
双击该文件,然后选择用vs打开即可。

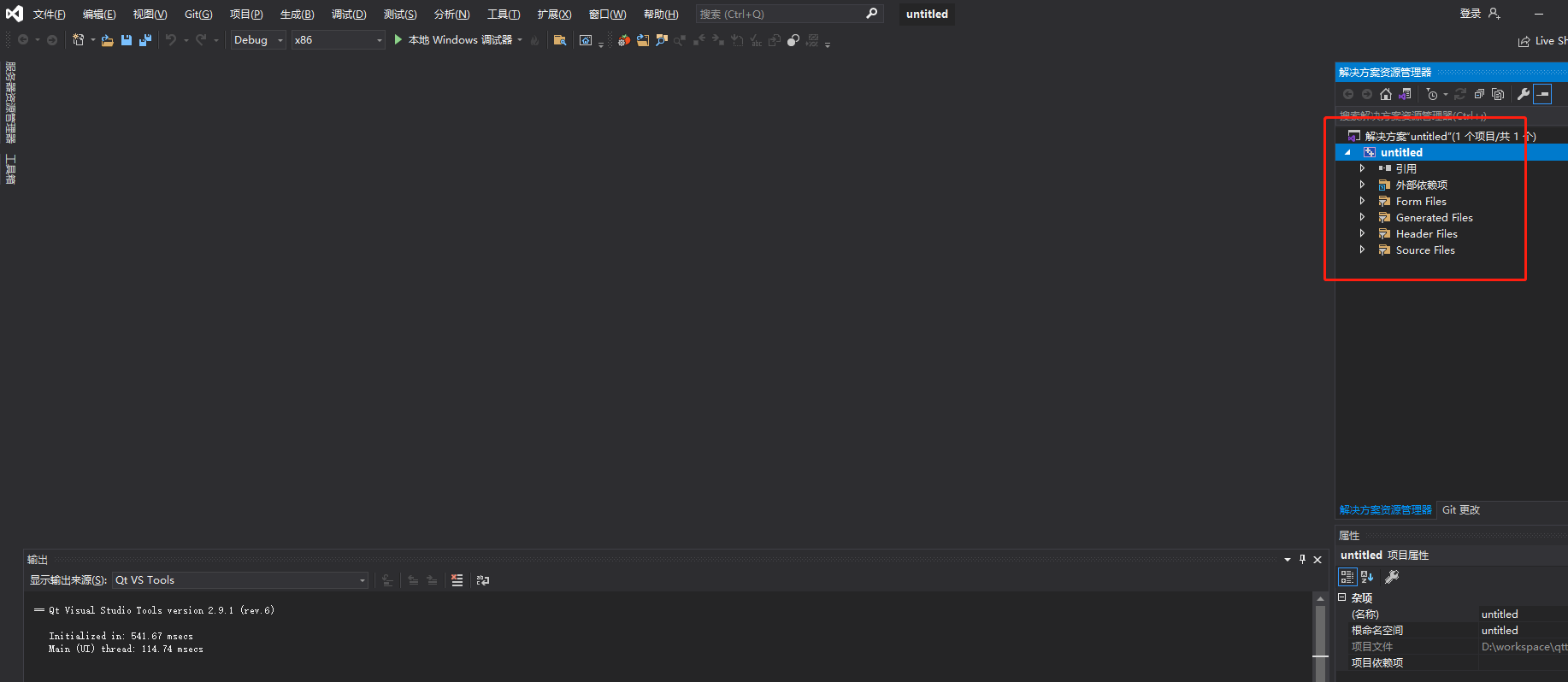
此时vs已经能成功加载项目了

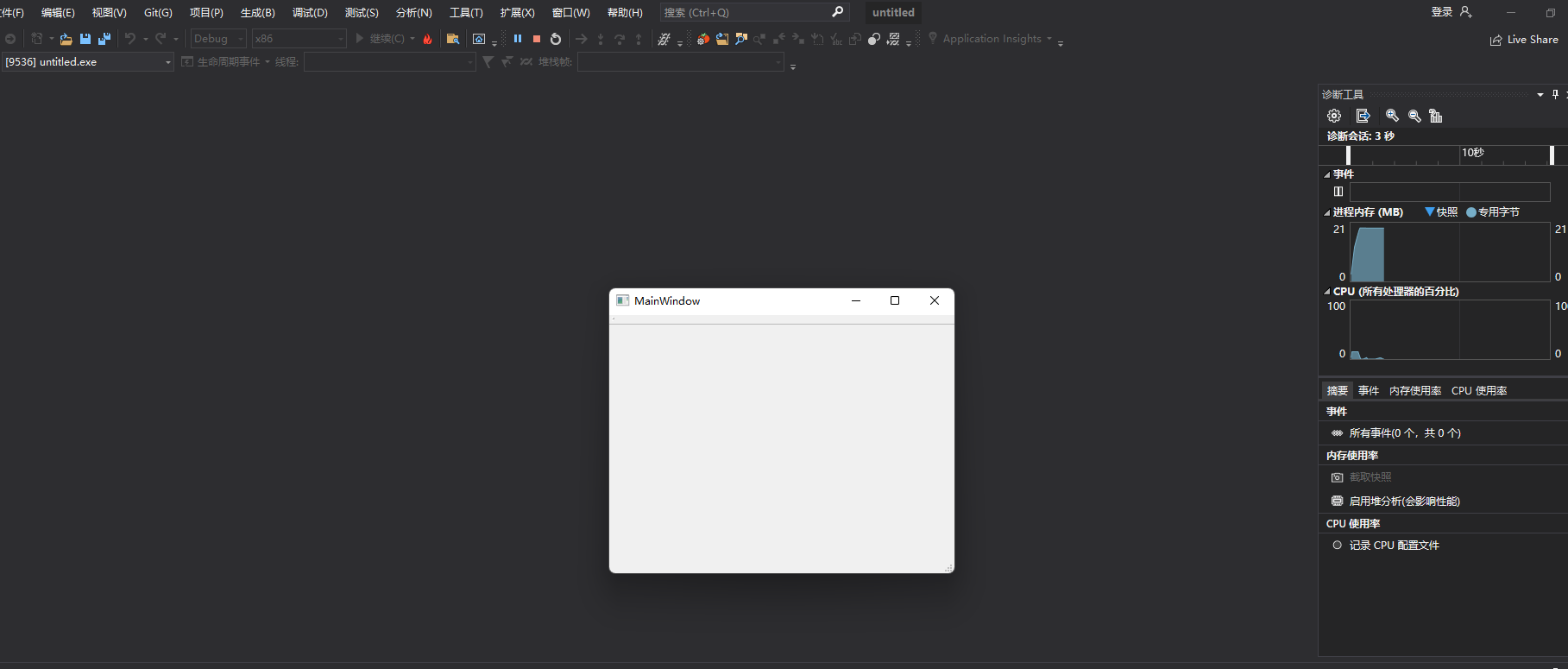
点击绿色三角,vs可以编译qt项目并生成如下界面

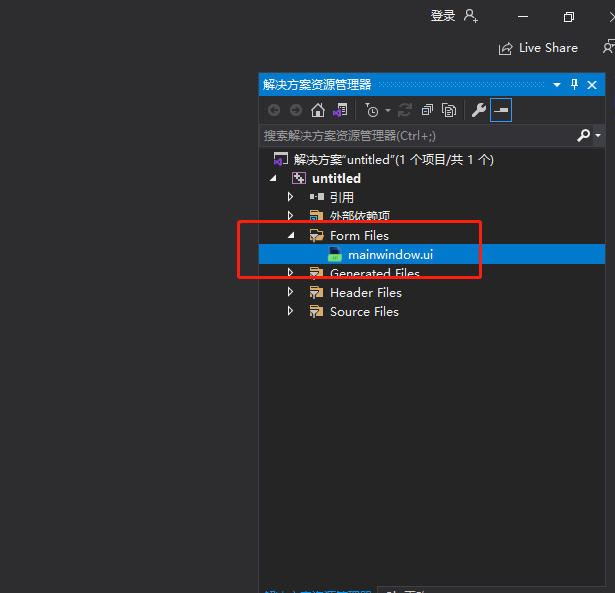
vs配置ui打开方式
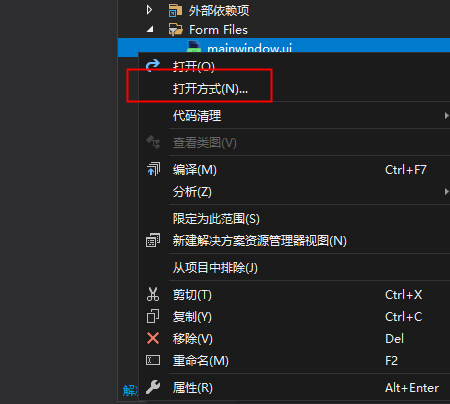
我们希望vs环境下点击qt的ui文件,会调用qt desiner编辑ui文件,可以右键ui文件进行配置

选择打开方式

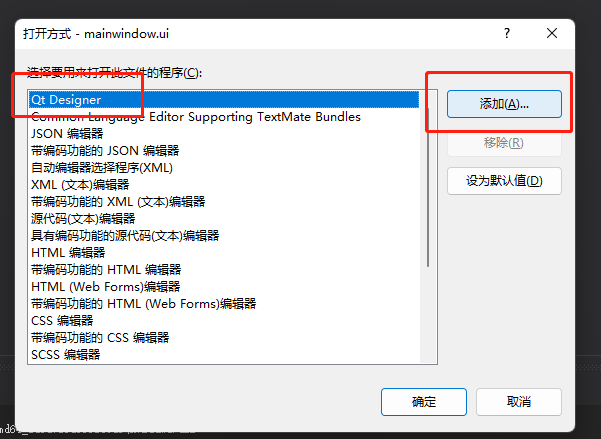
选择Qt Designer,然后点击Add按钮
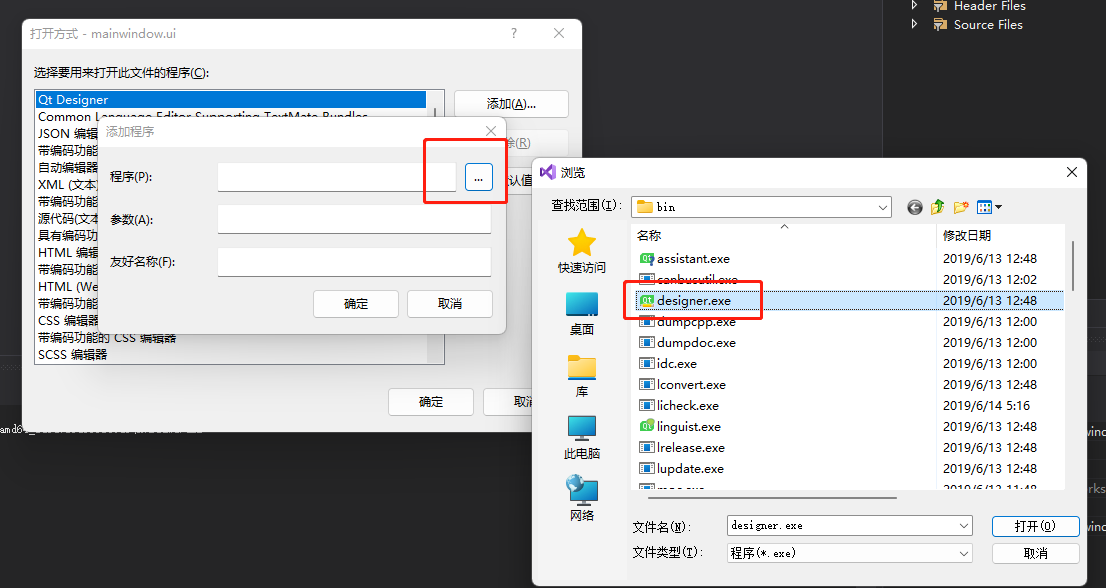
配置Qt Designer 的安装路径

配置好后,选择Qt Designer2017 作为默认值

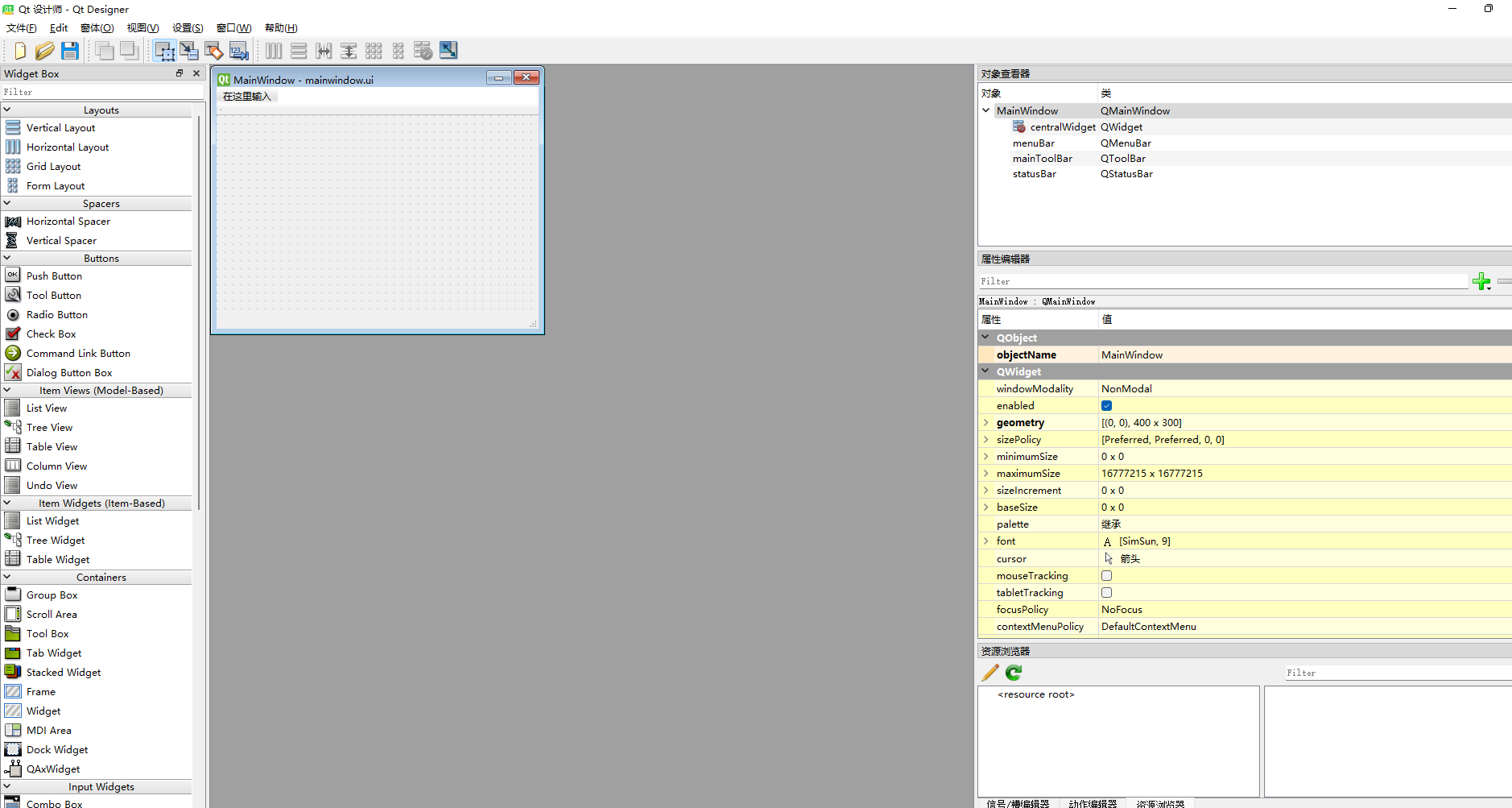
这样我们点击ui文件,就默认弹出Qt Designer编辑UI了

总结
到此我们就将qt环境配置好了