搜索框
我们需要实现如下效果

输入框默认不显示关闭按钮,当输入文字后显示关闭按钮,点击关闭按钮清空文字
添加CustomizeEdit类,头文件
1 |
|
源文件
1 |
|
设计师界面类里将ui->search_edit提升为CustomizeEdit
在ChatDialog的构造函数中设置输入的长度限制以及关闭等图标的配置
1 | QAction *searchAction = new QAction(ui->search_edit); |
stylesheet.qss 中修改样式
1 | #search_wid{ |
聊天记录列表
创建C++ 类ChatUserList
1 |
|
实现
1 |
|
在设计师界面类里提升ui->chat_user_list为ChatUserList
在ChatDialog构造函数和搜索清除按钮的回调中增加
1 | ShowSearch(false); |
该函数的具体实现
1 | void ChatDialog::ShowSearch(bool bsearch) |
ChatDialog类中声明添加
1 | ChatUIMode _mode; |
构造函数的初始化列表初始化这些模式和状态
1 | ChatDialog::ChatDialog(QWidget *parent) : |
为了让用户聊天列表更美观,修改qss文件
1 | #chat_user_wid{ |
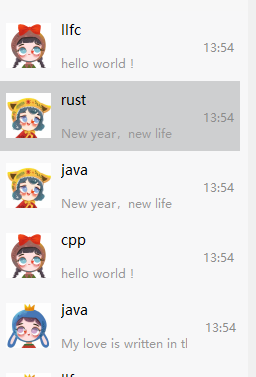
添加聊天item
我们要为聊天列表添加item,每个item包含的样式为

对于这样的列表元素,我们采用设计师界面类设计非常方便, 新建设计师界面类ChatUserWid, 在ChatUserWid.ui中拖动布局如下

我们定义一个基类ListItemBase
1 |
|
我们实现这个基类
1 |
|
我们实现ChatUserWid
1 |
|
具体实现
1 |
|
在ChatDialog里定义一些全局的变量用来做测试
1 | std::vector<QString> strs ={"hello world !", |
这些数据只是测试数据,实际数据是后端传输过来的,我们目前只测试界面功能,用测试数据即可,写一个函数根据上面的数据添加13条item记录
1 | void ChatDialog::addChatUserList() |
在ChatDialog构造函数中添加
1 | addChatUserList(); |
完善界面效果,新增qss
1 | ChatUserWid { |
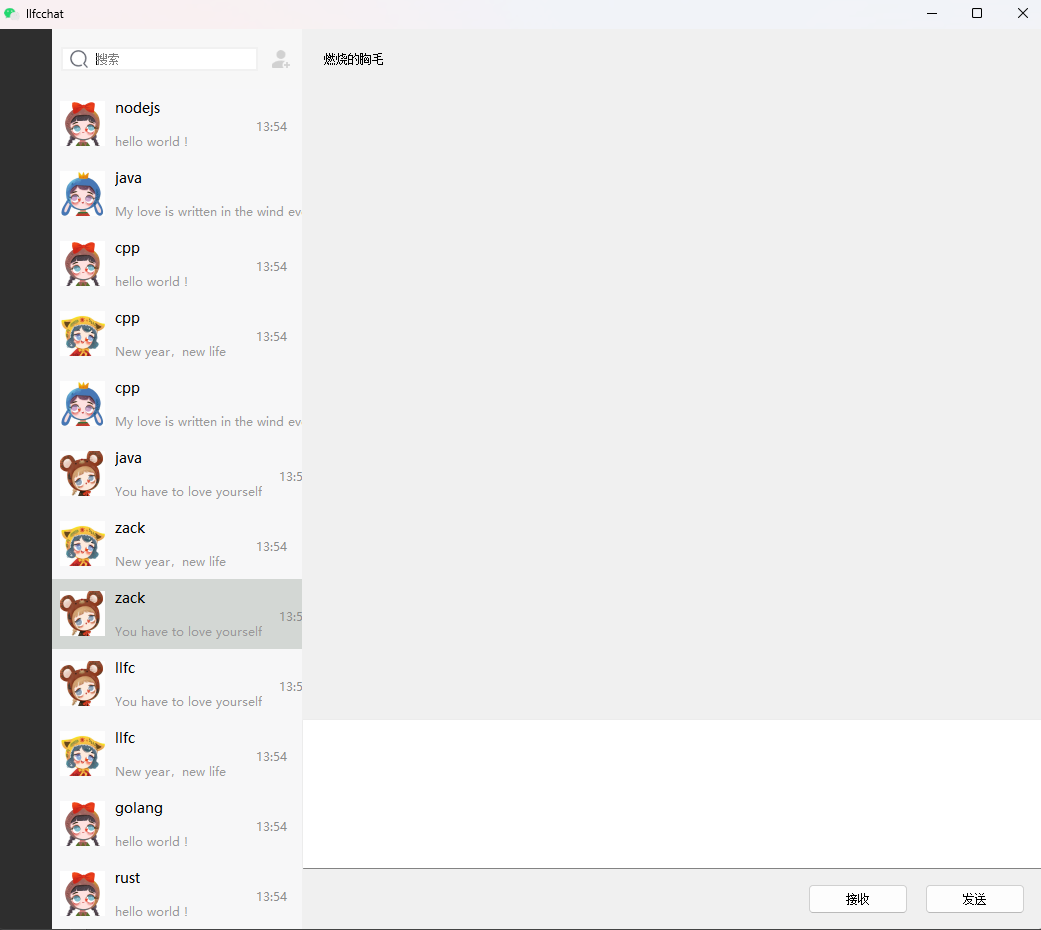
测试效果

源码链接
https://gitee.com/secondtonone1/llfcchat