聊天列表动态加载
如果要动态加载聊天列表内容,我们可以在列表的滚动区域捕获鼠标滑轮事件,并且在滚动到底部的时候我们发送一个加载聊天用户的信号
1 | bool ChatUserList::eventFilter(QObject *watched, QEvent *event) |
回到ChatDialog类里添加槽函数
1 | void ChatDialog::slot_loading_chat_user() |
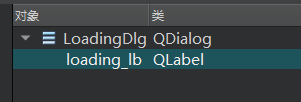
槽函数中我们添加了LoadingDlg类,这个类也是个QT 设计师界面类,ui如下

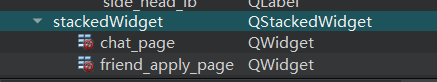
添加stackwidget管理界面
ChatDialog界面里添加stackedWidget,然后添加两个页面

回头我们将这两个界面升级为我们自定义的界面
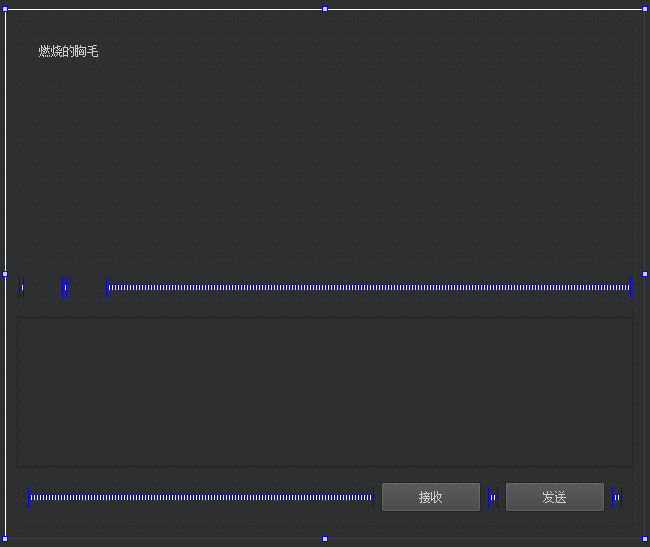
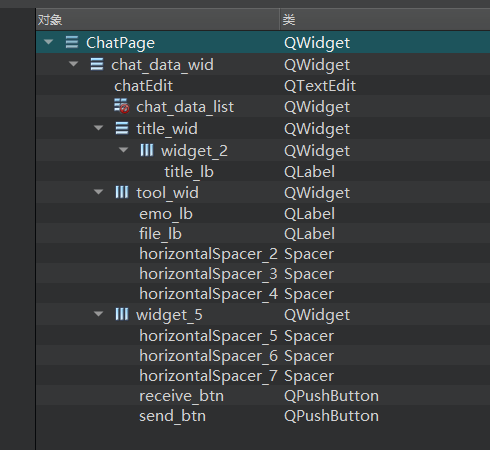
我们先添加一个自定义的QT设计师界面类ChatPage,然后将原来放在ChatDialog.ui中的chat_data_wid这个widget移动到ChatPage中ui布局如下

布局属性如下

然后我们将ChatDialog.ui中的chat_page 升级为ChatPage。
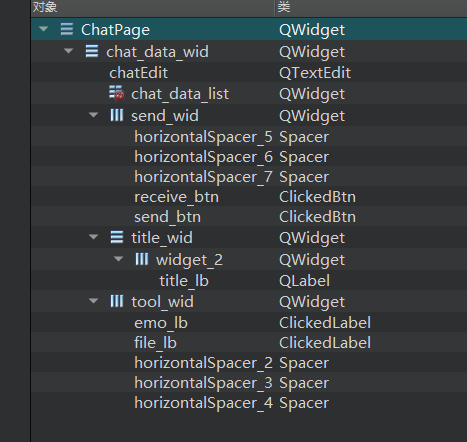
接着我们将ChatPage中的一些控件比如emo_lb, file_lb升级为ClickedLabel, receive_btn, send_btn升级为ClickedBtn
如下图:

然后我们在ChatPage的构造函数中添加按钮样式的编写
1 | ChatPage::ChatPage(QWidget *parent) : |
因为我们继承了QWidget,我们想实现样式更新,需要重写paintEvent
1 | void ChatPage::paintEvent(QPaintEvent *event) |
类似的,我们的ListItemBase
1 | void ListItemBase::paintEvent(QPaintEvent *event) |
ClickedLabel完善
我们希望ClickedLabel在按下的时候显示按下状态的资源,在抬起的时候显示抬起的资源,所以修改按下事件和抬起事件
1 | void ClickedLabel::mousePressEvent(QMouseEvent *event) |
抬起事件
1 | void ClickedLabel::mouseReleaseEvent(QMouseEvent *event) |
qss美化
我们添加qss美化一下
1 | LoadingDlg{ |
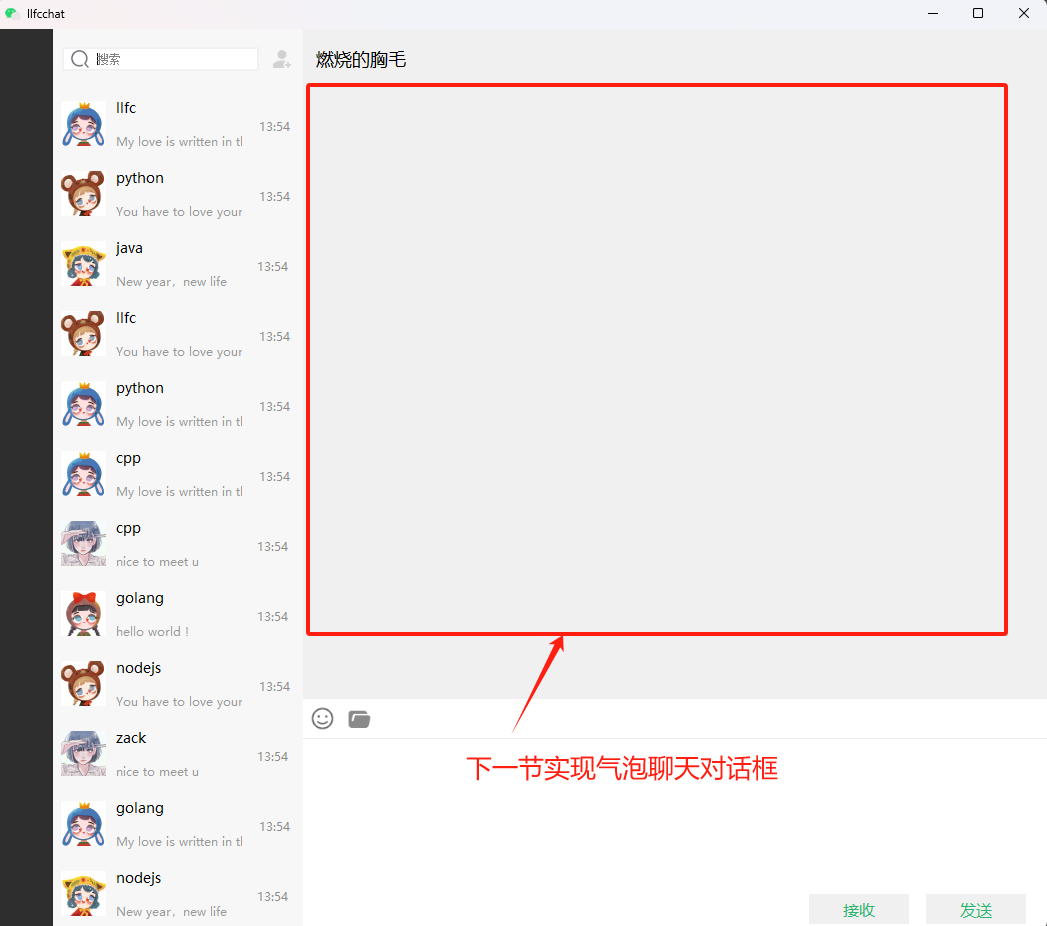
效果
最后整体运行一下看看效果, 下一节我们实现红框内的内容