气泡聊天框设计
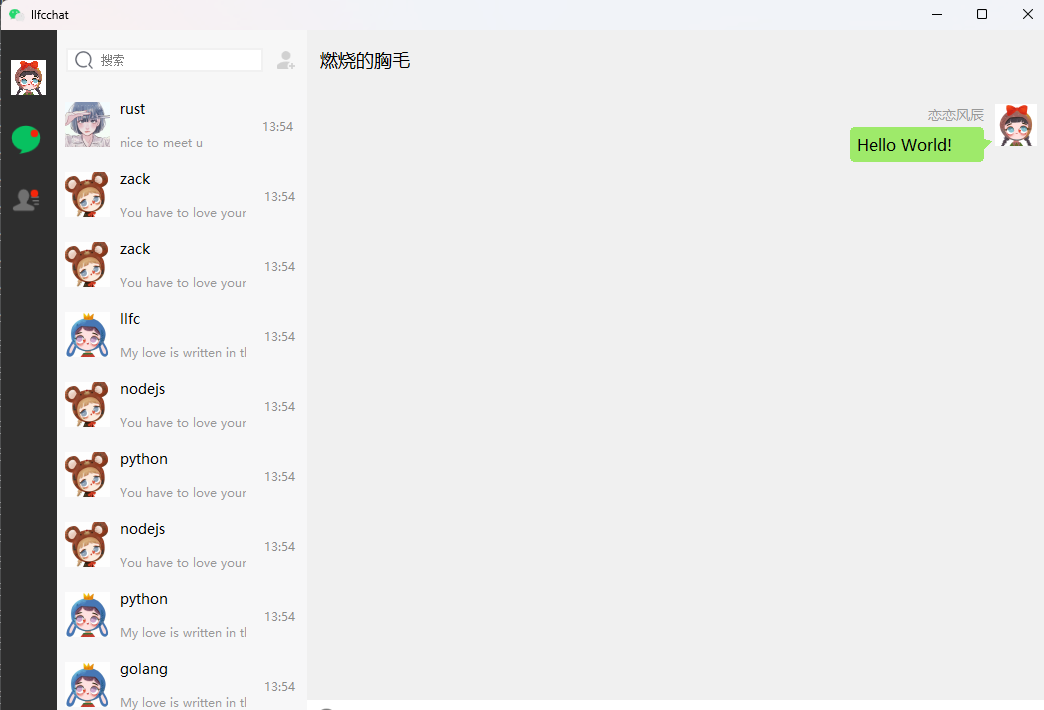
我们期待实现如下绿色的气泡对话框

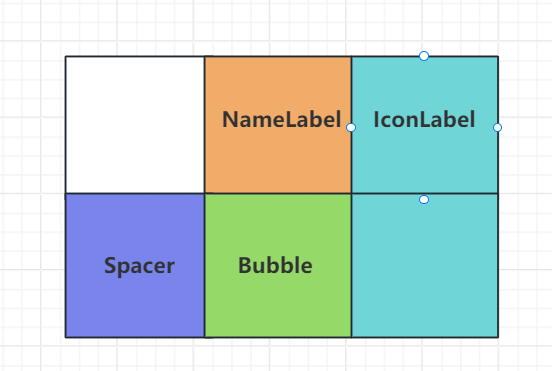
对于我们自己发出的信息,我们可以实现这样一个网格布局管理

NameLabel用来显示用户的名字,Bubble用来显示聊天信息,Spacer是个弹簧,保证将NameLabel,IconLabel,Bubble等挤压到右侧。
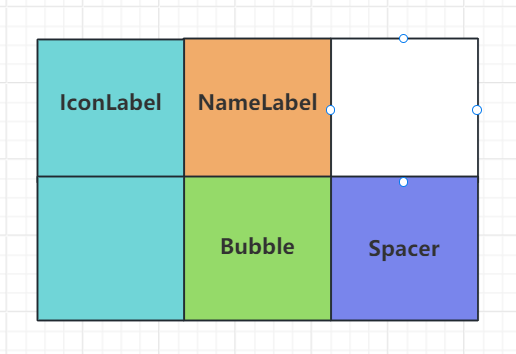
如果是别人发出的消息,我们设置这样一个网格布局

下面是实现布局的核心代码
1 | ChatItemBase::ChatItemBase(ChatRole role, QWidget *parent) |
设置用户名和头像
1 | void ChatItemBase::setUserName(const QString &name) |
因为我们还要定制化实现气泡widget,所以要写个函数更新这个widget
1 | void ChatItemBase::setWidget(QWidget *w) |
聊天气泡
我们的消息分为几种,文件,文本,图片等。所以先实现BubbleFrame作为基类
1 | class BubbleFrame : public QFrame |
BubbleFrame基类构造函数创建一个布局,要根据是自己发送的消息还是别人发送的,做margin分布
1 | const int WIDTH_SANJIAO = 8; //三角宽 |
将气泡框内设置文本内容,或者图片内容,所以实现了下面的函数
1 | void BubbleFrame::setWidget(QWidget *w) |
接下来绘制气泡
1 | void BubbleFrame::paintEvent(QPaintEvent *e) |
绘制的过程很简单,先创建QPainter,然后设置NoPen,表示不绘制轮廓线,接下来用设置指定颜色的画刷绘制图形,我们先绘制矩形再绘制三角形。
对于文本消息的绘制
1 | TextBubble::TextBubble(ChatRole role, const QString &text, QWidget *parent) |
setPlainText设置文本最大宽度
1 | void TextBubble::setPlainText(const QString &text) |
我们拉伸的时候要调整气泡的高度,这里重写事件过滤器
1 | bool TextBubble::eventFilter(QObject *o, QEvent *e) |
调整高度
1 | void TextBubble::adjustTextHeight() |
设置样式表
1 | void TextBubble::initStyleSheet() |
对于图像的旗袍对话框类似,只是计算图像的宽高即可
1 |
|
发送测试
接下来在发送处实现文本和图片消息的展示,点击发送按钮根据不同的类型创建不同的气泡消息
1 | void ChatPage::on_send_btn_clicked() |
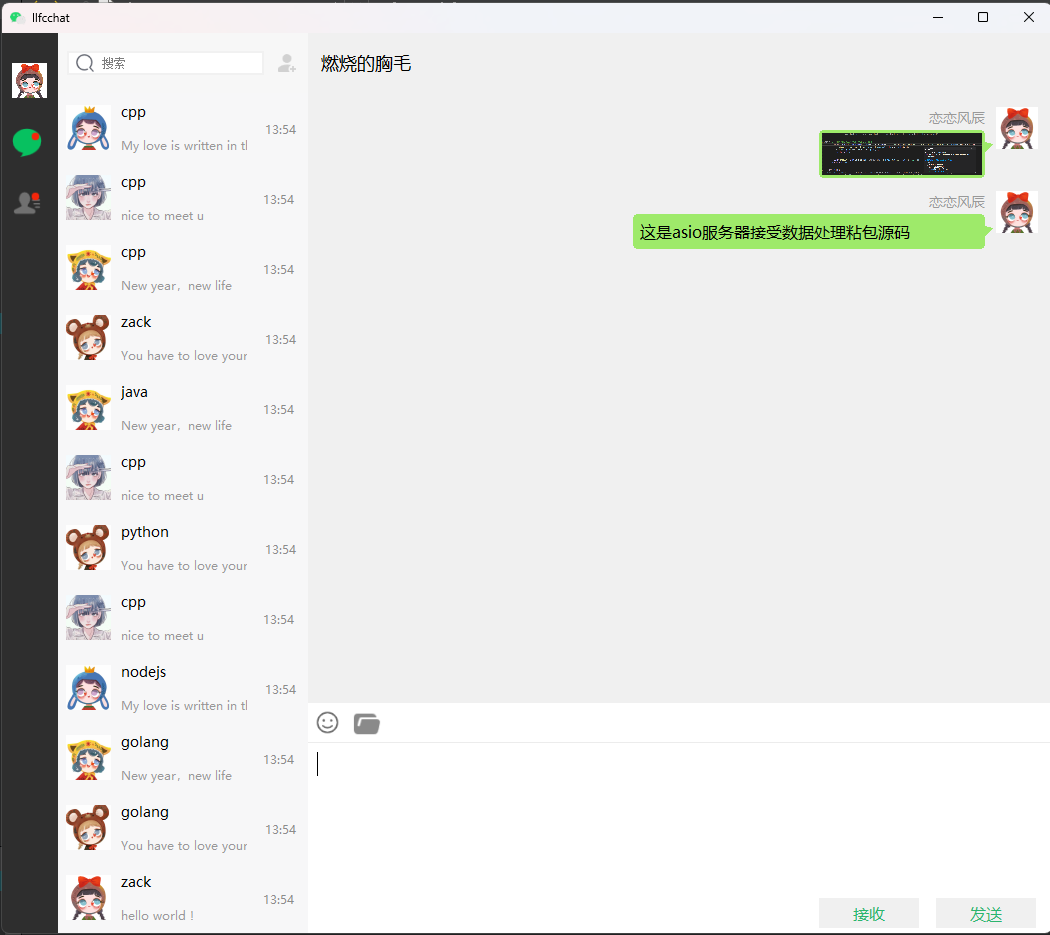
效果展示

源码和视频
https://www.bilibili.com/video/BV1Mz4218783/?vd_source=8be9e83424c2ed2c9b2a3ed1d01385e9