本节目标
上一节我们添加了主页的路由和主页html模板,本节返回一个带参数渲染的模板,并从数据库中load数据添加到html中渲染返回,以及设置中间件,当有请求访问admin后台时判断其是否含有登录cookie,如果没有登录则返回登录页面
源码地址:
https://github.com/secondtonone1/bstgo-blog
添加中间件
gin支持丰富的中间件功能,我们先实现一个跨域访问的功能和检测登录cookie的功能
1 | func Cors() gin.HandlerFunc { |
CheckLogin和GroupRouterAdminMiddle都是用来检测登录信息的中间件,只是一个返回json一个返回html模板
Cors是支持跨域访问
然后修改之前的main函数,支持中间件
1 | func main() { |
main函数里调用了mongo的初始化函数,以及结束时调用了mongo的release函数
router.Use(Cors())对所有路由支持跨域访问
adminGroup.Use(GroupRouterAdminMiddle)对/admin访问的分组做登录校验,返回html
CheckLogin对admin/pubarticle的路由做登录校验,返回json结果
让页面显示后台内容
之前我们返回的html页面是静态的,现在我们通过gin的模板渲染功能动态返回页面,页面的内容是后台mongo查询的数据。
我们在请求文章页面逻辑中返回页面的渲染结构articleR
1 | func ArticlePage(c *gin.Context) { |
通过mongo中获取文章结构,传入html模板渲染并返回。文章结构定义在model模块
1 | //文章结构 |
mongo的增删改查之前的文章有讲解过,这里不介绍了。
测试结果
执行命令
1 | go run ./main.go |
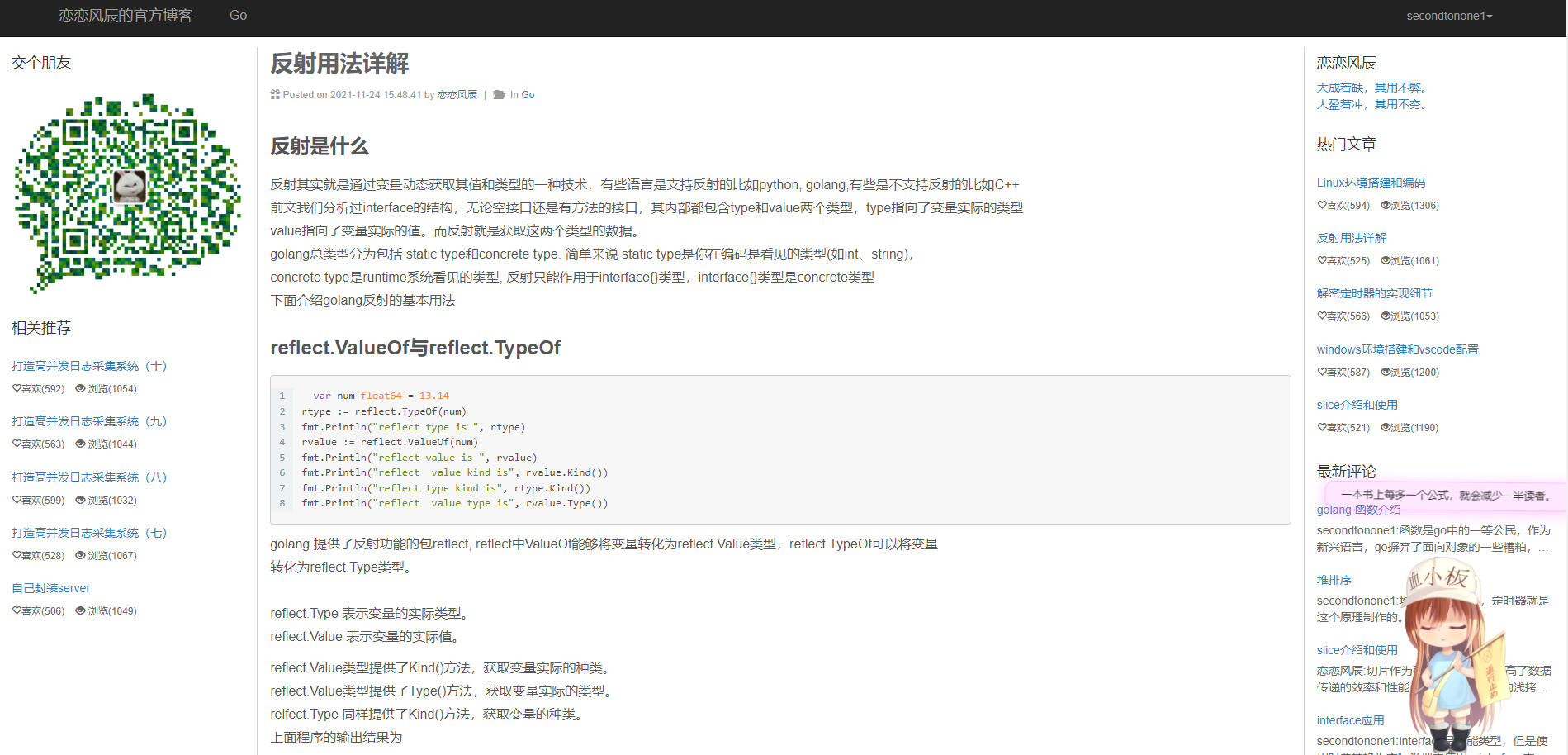
然后在控制台输入localhost:8080/articlepage?id=21M9WdW62KbVXXrlPfZhPOCFP31
可以看到如下效果
访问后台页面localhost:8080/admin
当没有登录cookie时,会返回登录界面